liststyletype,探索不同列表样式在文章中的应用与效果
你有没有发现,网页上的列表有时候会变得特别有趣呢?那些小圆点、小方块,还有那些奇形怪状的符号,它们就是list-style-type的魔力所在。今天,就让我带你一起探索这个小小的CSS属性,看看它是如何让列表变得多姿多彩的!
一、list-style-type的奥秘

list-style-type,听起来是不是有点陌生?别急,我来给你揭晓它的真面目。这个CSS属性是用来定义列表项前面的小标记的,就像是给列表穿上了一件漂亮的衣服。它就像是一个魔法师,可以让你的列表瞬间变得生动起来。
二、list-style-type的魔法道具

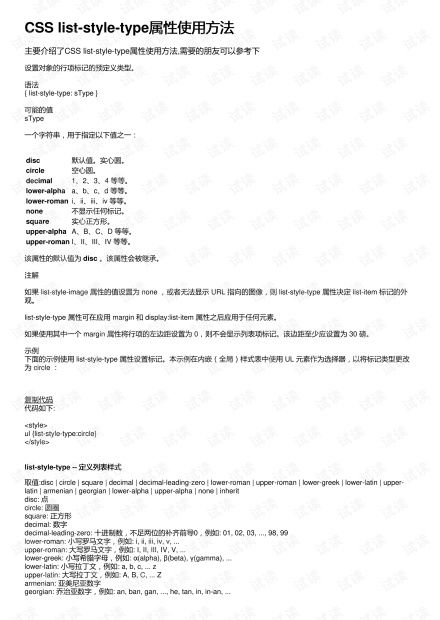
list-style-type有很多种魔法道具,也就是我们常说的属性值。比如:
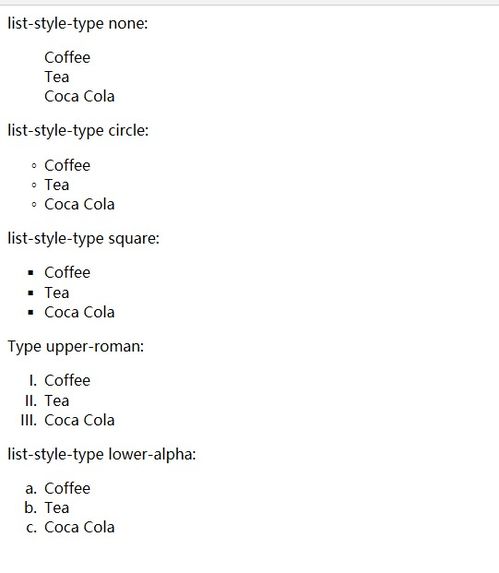
- none:这个最简单,直接把标记给“隐身”了,让你的列表变得干净利落。
- disc:这是默认值,就像是一个实心的小圆点,看起来非常经典。
- circle:和disc类似,但是圆点变成了空心的,有点像小靶心。
- square:方块标记,给人一种整齐划一的感觉。

- decimal:数字标记,从1开始,非常适合有序列表。
- lower-roman:小写罗马数字,看起来有点复古。
- upper-roman:大写罗马数字,更加庄重。
- lower-alpha:小写字母标记,从a开始,适合英文列表。
- upper-alpha:大写字母标记,从A开始,更加正式。
三、list-style-type的搭配技巧
list-style-type虽然神奇,但是用得好才能发挥最大效果。以下是一些搭配技巧:
- 与list-style-position搭配:list-style-position可以控制标记的位置,是放在列表项外面还是里面。比如,将list-style-type设置为disc,list-style-position设置为inside,标记就会出现在列表项内部。
- 与list-style-image搭配:list-style-image可以使用图片作为标记,让你的列表更加个性化。
- 与float搭配:如果你想让列表项向左浮动,可以将list-style-type设置为none,然后使用float属性。
四、list-style-type的兼容性
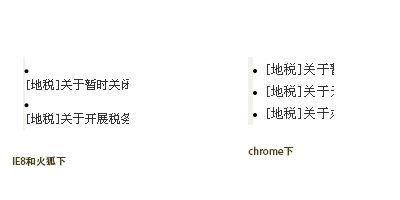
list-style-type在所有主流浏览器中都有很好的兼容性,包括Chrome、Firefox、Safari和Edge。不过,需要注意的是,一些老旧的浏览器可能不支持某些属性值,比如IE5就不支持decimal、lower-roman、upper-roman、lower-alpha和upper-alpha。
五、list-style-type的实际应用
list-style-type在网页设计中有着广泛的应用,以下是一些例子:
- 产品列表:使用list-style-type可以让产品列表看起来更加清晰、有序。
- 教程步骤:使用list-style-type可以让教程步骤更加直观,方便读者理解。
- 新闻列表:使用list-style-type可以让新闻列表更加美观,提高阅读体验。
list-style-type这个小小的CSS属性,其实蕴含着大大的魔法。通过巧妙地运用它,你可以让你的列表变得生动有趣,为网页设计增添一抹亮色。所以,下次当你看到那些漂亮的列表时,不妨想想,是不是list-style-type在背后默默贡献了呢?
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。吃瓜网邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!
举报邮箱:yuzhibolangzi@gmail.com